在我剛開始使用wordpress寫部落格的時候,我是不太管 內部連結 的,更不用想說去研究 錨點功能設定 什麼的。後來,有朋友告訴我,有些文章的圖文太多了,搞得一篇文章要拉很久,這對使用者的閱讀體驗並不好。自己就開始研究應該怎麼做,才能讓這些功能的設定是簡單有效率的,而不會產生自己在撰寫東西時的額外負擔。
什麼是文章 內部連結
簡單來說,內部連結(Internal Links)就是同一個網站內部的連結互相串連,可以是連到同個網站的不同網頁,也可以是同個網頁的不同位置,像是網站導航、網站內相關文章、網站地圖及文字連節等等都是內部連結的應用型態。
可參考這篇文章【內部連結優化策略】,有比較清楚的介紹。
文章內部連結的重要性
一、提升使用者的閱讀體驗
舉例來說,在長篇文章閱讀時,若能提供目錄的文字連結,確實能有效提升使用者在閱讀上的感受。對於龐雜的網站內容而言,也能幫助使用者對相關主題的文章進行延伸閱讀。
二、幫助搜尋引擎抓取其他頁面
有時候,搜尋引擎未必能登錄到所有網站內的文章,內部連結就能有效發揮作用,將讀者導引到其有興趣的頁面,不僅幫助讀者探索,也能幫助搜尋引擎加快登錄未被收錄的頁面。
三、提升搜尋引擎上的排名
設置良好的內部連結讓搜尋引擎快速了解網頁之間的架構,可以為不同的頁面做層級的分配,讓傳遞網站的權重(排名權)保留在網站內,藉以提升整個網站在搜尋引擎的排名。
而這無非是希望能做到讓搜尋引擎最佳化(search engine optimization,縮寫 SEO )的一種方式。有興趣可以參考這篇【內部連結建置技巧,不是硬塞就能達到SEO效果】。
錨點功能設定
我想特別寫文字的錨點功能設定是因為我想在長篇文章內幫助他人閱讀時,可以直接找到對他有用的內容。
可能是因為我並不習慣使用 wordpress 的 目錄外掛 來解決這樣的問題,雖然說有不少好用被推薦的 目錄外掛 ,但是我還是想分享一下如何透過簡單的文字錨點功能進行目錄設定。
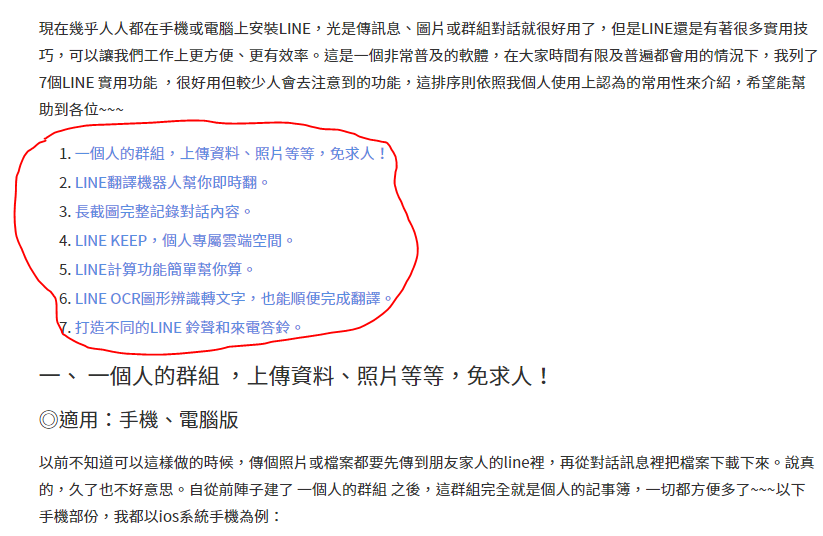
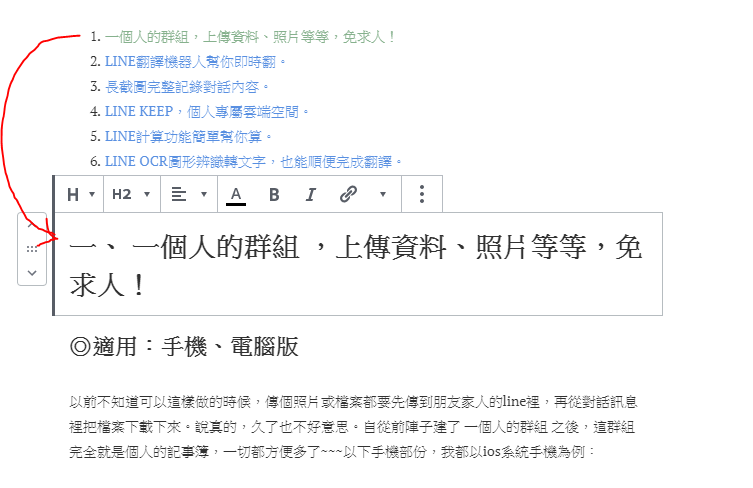
以「【密技】7個 LINE實用功能 ,讓你工作更方便!」這篇文章為例,可以看到設定了七個錨點的連結,除了可以幫助讀者快速了解大綱,也可以讓讀者直接指向他想閱讀的區塊。範例如下圖:

錨點設定步驟:
一、列出目錄文字
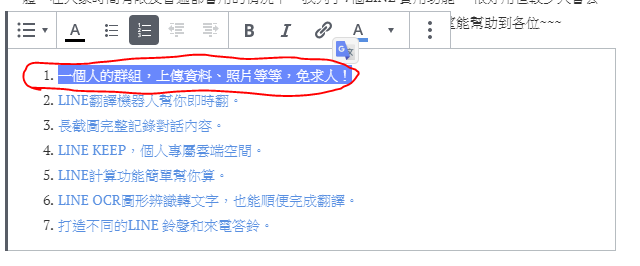
首先在文章的前半段先打好目錄文字,並選取要設定的目錄文字。

二、在目錄文字上設定錨點
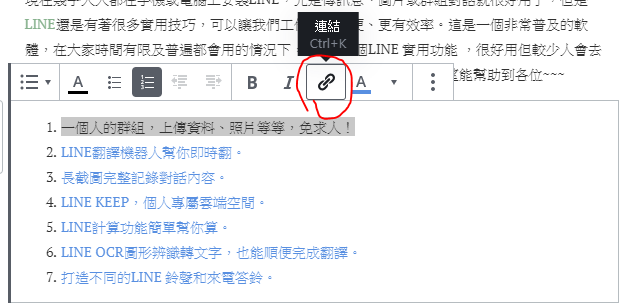
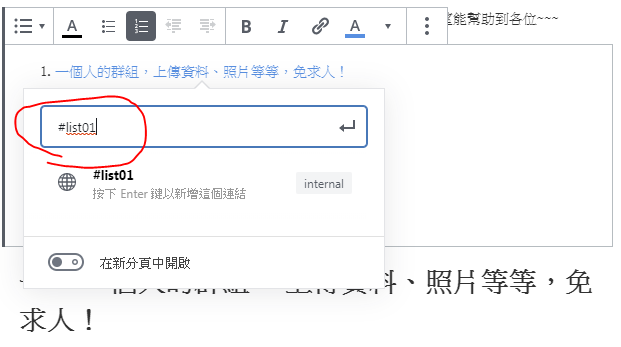
1.按上方的超連結符號(我是使用Gutenberg編輯)。

2.出現連結區塊後,在區塊內先打入#,在#字號後打入自己方便記得的定義文字。在這裡我以list01做為定義文字。所以,整個輸入區塊內的全部內容會是「#list01」。最後記得按enter讓錨點文字的超連結成立。

三、在文章指向位置上設定語法以呼應錨點
1.在文章本文開始的地方,找到你想要指向的位置,以下圖為例,將滑鼠游標置於「一、」之前。

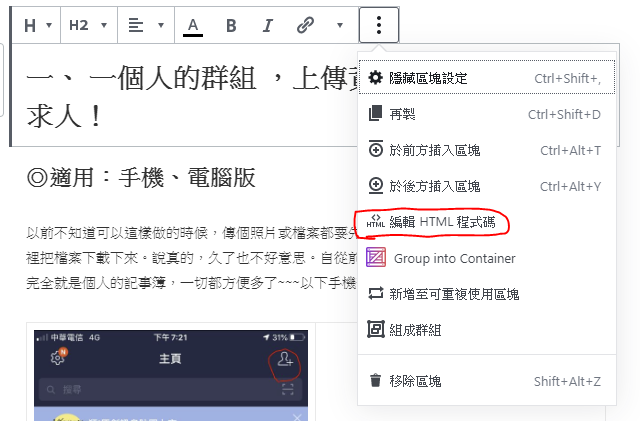
2.點選「更多設定」,找到「編輯HTML程式碼」。

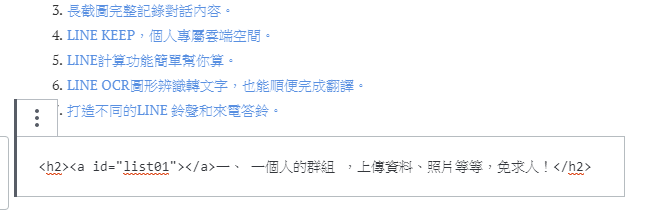
3.在「一、」之前,插入這段語法:<a id=”定義文字”></a>,以本文為例,就是:<a id=”list01”></a>。特別留意的是,這裡的定義文字並沒有#。

4.設定好之後,點選「更多設定」改為「視覺化編輯」就可以看看預覽來看看效果囉。
◎特別留意:在測試的時候,請記得將目錄文字和你所欲放置的文章指向位置隔遠一點,才有移動的感覺嘛~~~
好用的文章 目錄外掛
如果說想要更美觀及更方便的讓目錄美美的,那麼不妨使用 wordpress 的 目錄外掛 ,那麼我會推薦這兩個:
1.Easy Table of Contents
這是很多人使用的目錄外掛,評價很高。
2.LuckyWP Table of Contents
評價也高,我自己是下載這個來玩玩,感覺對SEO有點幫助,但先聲明是我個人感覺……